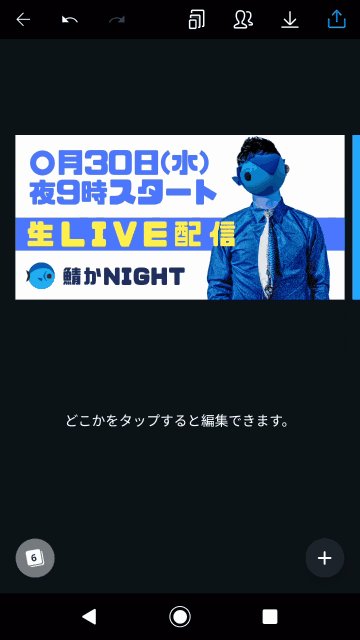
あなたは自分の音楽活動やアーティスト活動をしっかりと告知出来ているだろうか。
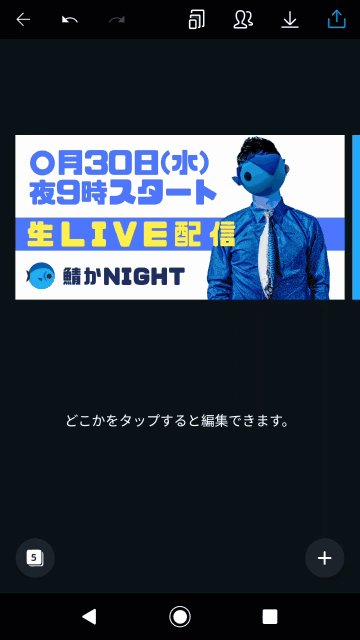
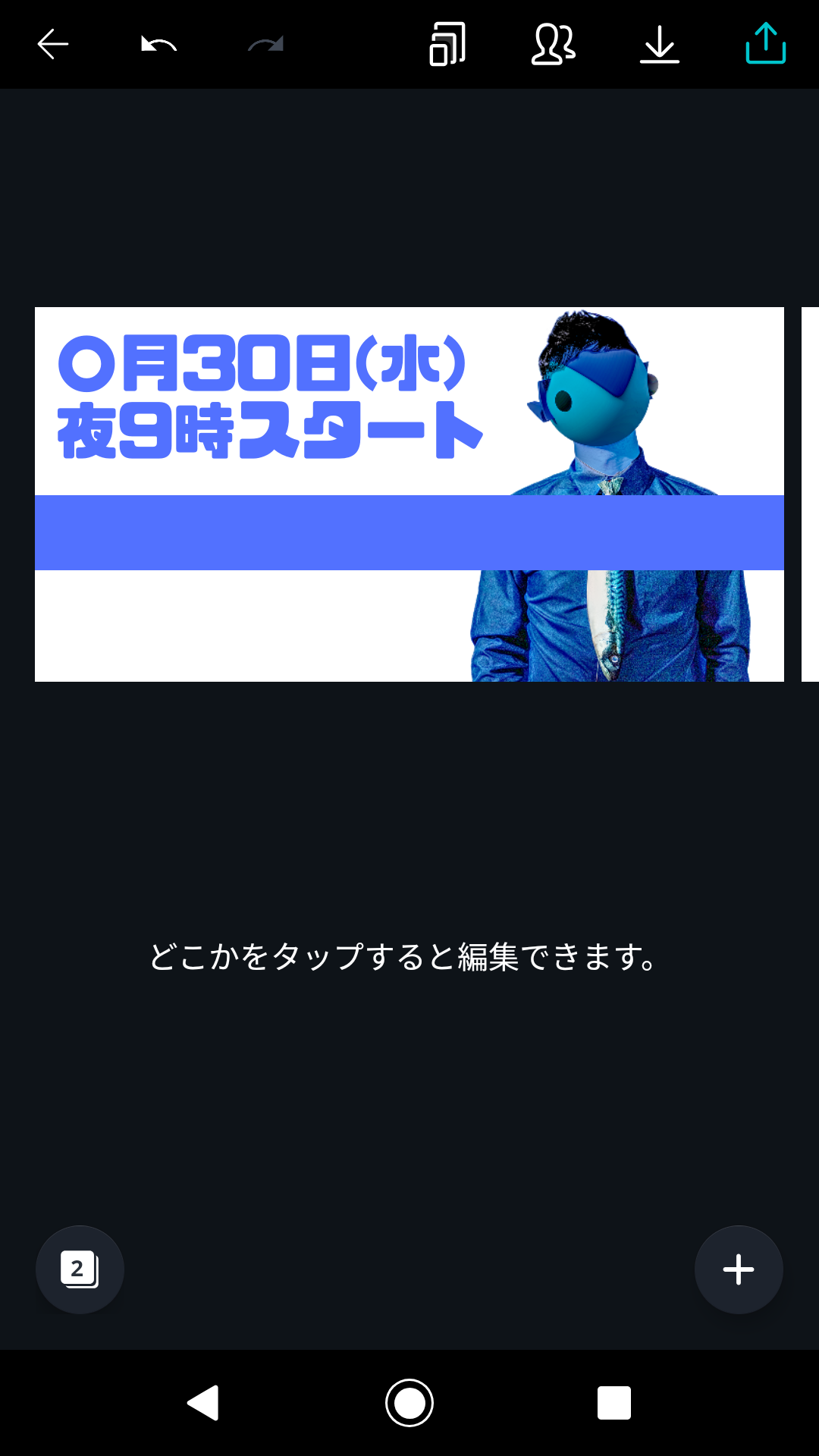
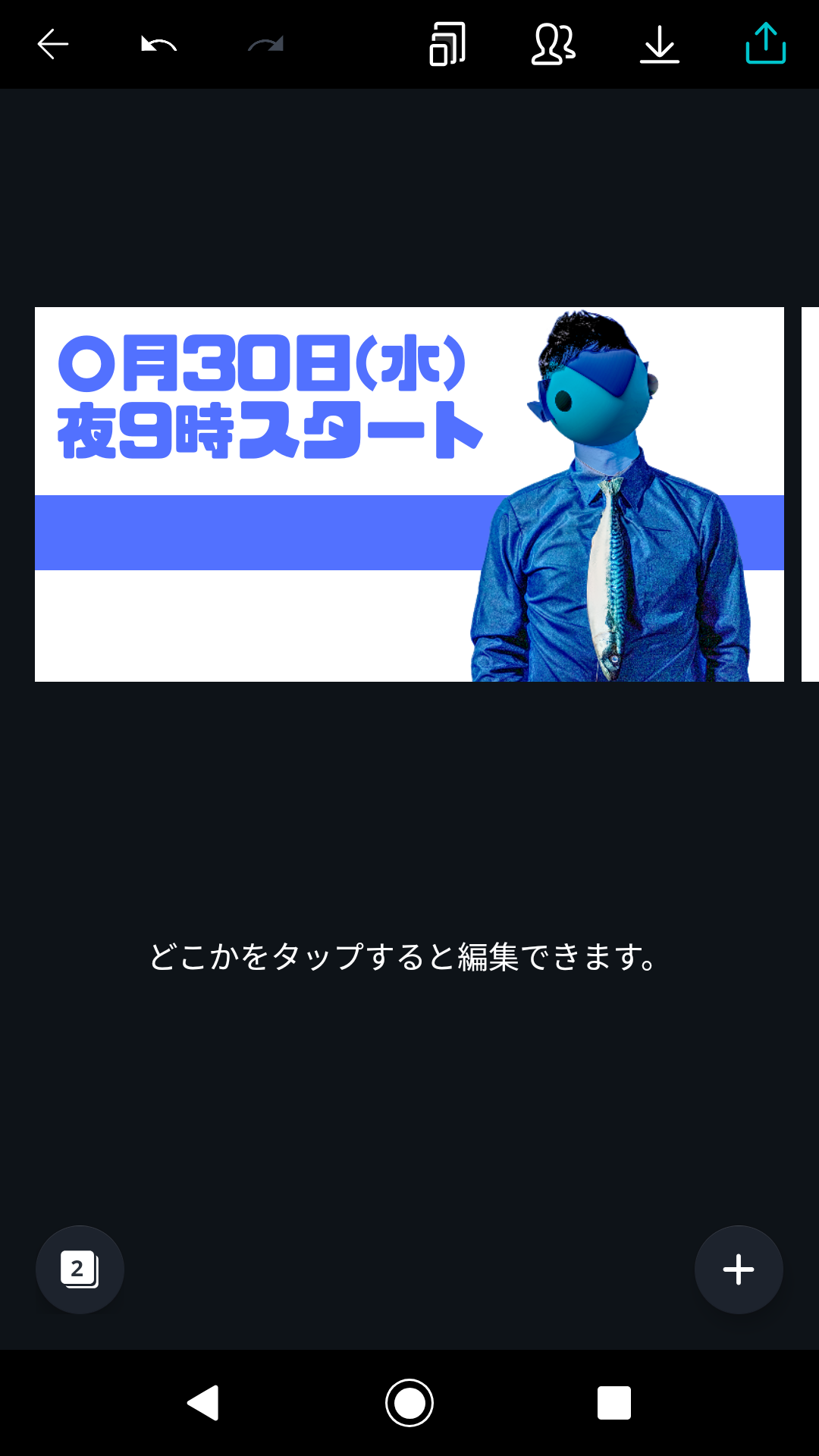
上記のTwitter告知の画像はスマホの無料アプリで私がサクッと作ったもの。(記事用のダミー)
わたくしシオサバ自身の画像はだいぶトリッキーだが、あなたの写真でもカンタンな操作で同じクオリティの告知画像が作れる。
日々のLIVE配信や、路上ライブなどの簡単な告知はいちいちプロにチラシやポスターを依頼する訳にもいかない。
とはいえ、アーティストは日々の努力と集客の積み重ねが大事。妥協はしたくない。
あなたの日々の告知が、Twitterの文章だけ。もしくはインスタで写真の下に文章だけで終わっているいるとしたら、是非この記事を読み進めて欲しい。
SNSの告知画像は、スマホで10分で作れる。

カッコつけたい人はシンプルに、可愛くしたい人はキュートに。
通勤、通学、お昼休憩を使って告知と集客の効果を上げられるのであれば、やらない手はない。
この記事ではスマホを使った「WEB告知画像」の作り方を、手順をおって全て解説する。

余談だけど、ネクタイの鯖は魚屋で買ってきたやつ首にぶら下げた後に食った。なかなか臭かったわ。
WEB告知で大切なこと【3つ】
WEB告知は、紙のチラシとはスペースも役割も全然違う。
新人アーティストはチラシを紙のチラシを作るより、まずはSNS画像での告知画像の作り方を覚えた方が役に立つ。
ちなみに紙のチラシは10倍大変で、コストもかかるので、最初はWEBから始めよう。
【スピード感】クオリティより大事
ライブ配信や日々の告知はスピードが命なので、サクッと作れないと意味がない。
Canvaを使って、一度よいデザインが出来上がったら、コピーして改変でどんどん作っていけるので更にスピードが上がる。
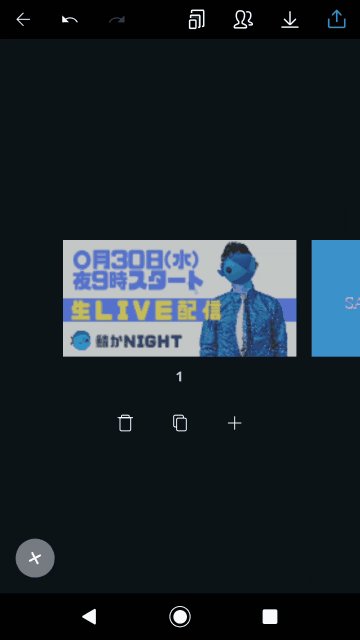
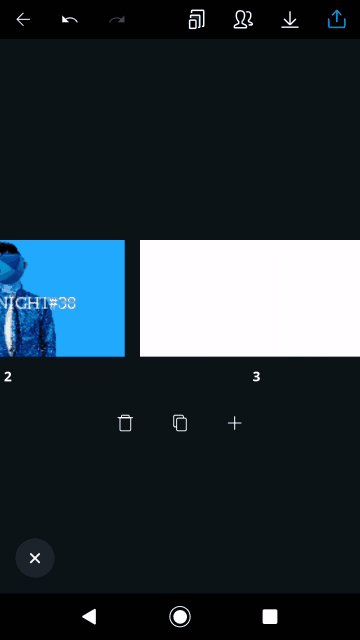
- 画面左下をタップで作った画像を切り替えられる。
- 切り替えモードのゴミ箱の右のアイコンタップでデザインコピー

PCソフトでは面倒な操作が簡単に出来る。
【顔写真】アーティストなら必須
「ザイオンス効果」ともいうが、顔を出した方が良い。
頻繁に目にすることで、無意識に愛着が湧いてしまう。最初は好きじゃなかったタレントも、毎日見ていると前向きになったりするのは、この効果のせい。
スマホで自分をサッと撮影して、告知画像に入れよう。YouTubeのサムネに顔面が多いのもはこの為だ。
【文言の厳選】
A4用紙のチラシのように1枚に全ての要素を盛り込むのは間違い。最低限伝えるべき要素だけにしぼる。
- 自分の顔(誰がやるのか一瞬でわかる)
- イベントまたは配信名、タイトル。
- 日時と時間
この3つがあれば良い。詳細はテキストで確認できる。
文字を沢山入れる事は、同時に文字が小さくなることを意味する。
高速でスクロールされていくSNSでフォロワーに気が付いてもらうには、インパクトのある大きさとデザインにしなければダメ。
誰も知らないゲストの名前を申し訳程度に記載したり、舞台だとコンセプトまで載せる人がいるが、そんなん誰も読まない。
インパクトだけ狙うのであれば、タイトルだけで超シンプルにした方がよっぽど効果がある。

告知やチラシはそれが【特別】であると思わせる
新人のライブ配信は回数を重ねると、とにかくグダる。内容もマンネリしたものを想像させるのに、告知までが味気ないものであれば「今日は見なくちゃ!」という気持ちにはなれない。
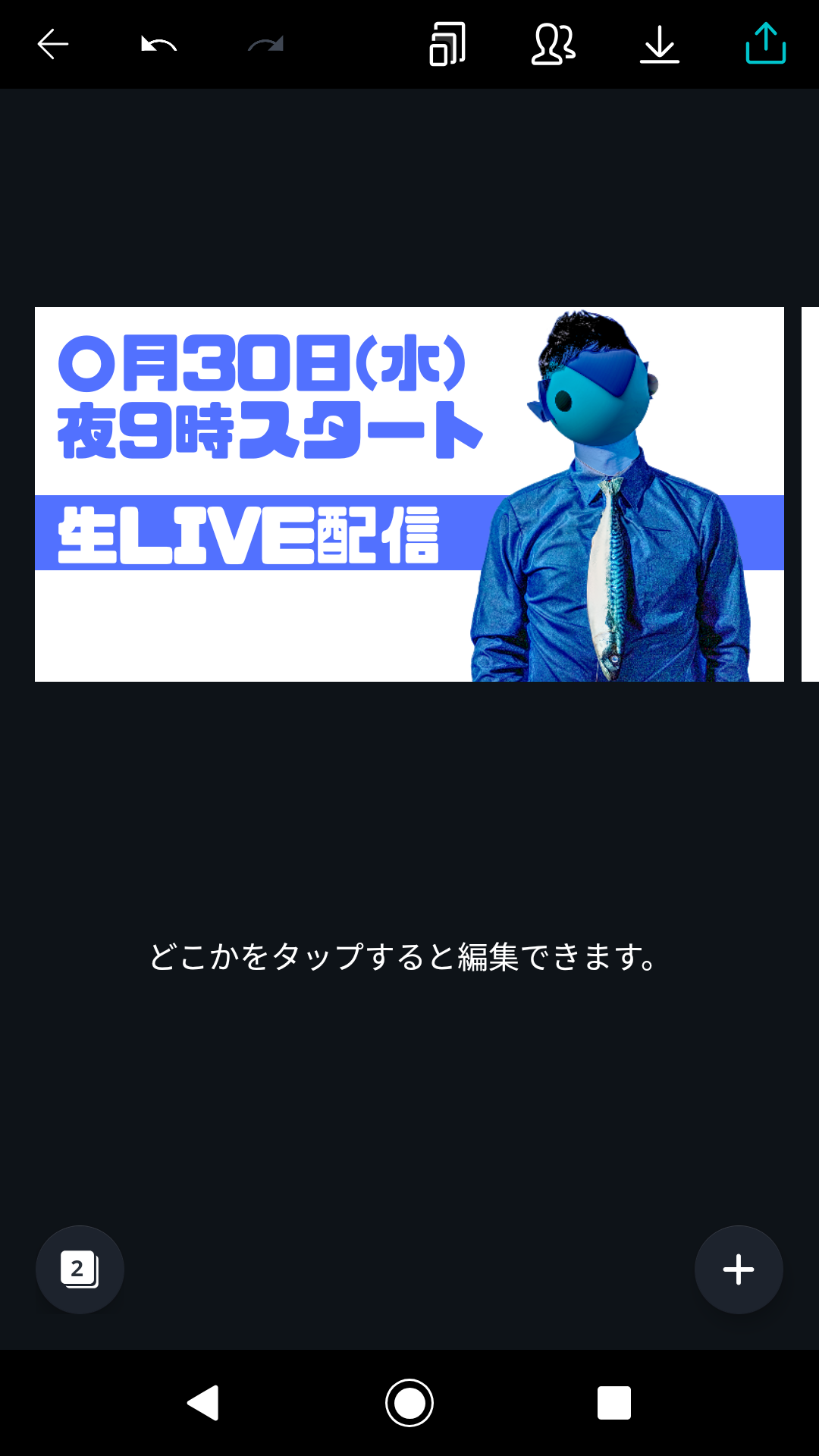
ただのライブ配信の文字でも「〇〇スペシャル」とつけたり、普段より文字や画像の装飾に気合を入れるだけで、特別感や意気込みは伝わる。
スマホで告知画像を作るなら【Canva】が良い
わたしはフォトショ・イラレ・アフィニティなどの画像編集ソフトをパソコンでは使っているが、スマホ作業でかつ無料ならCanvaが良い。
無料とはいえ、最低限の機能がなければ、まったく思うようなものが作れない。その点Canvaは十分な機能が揃っている。

Canva最初の設定
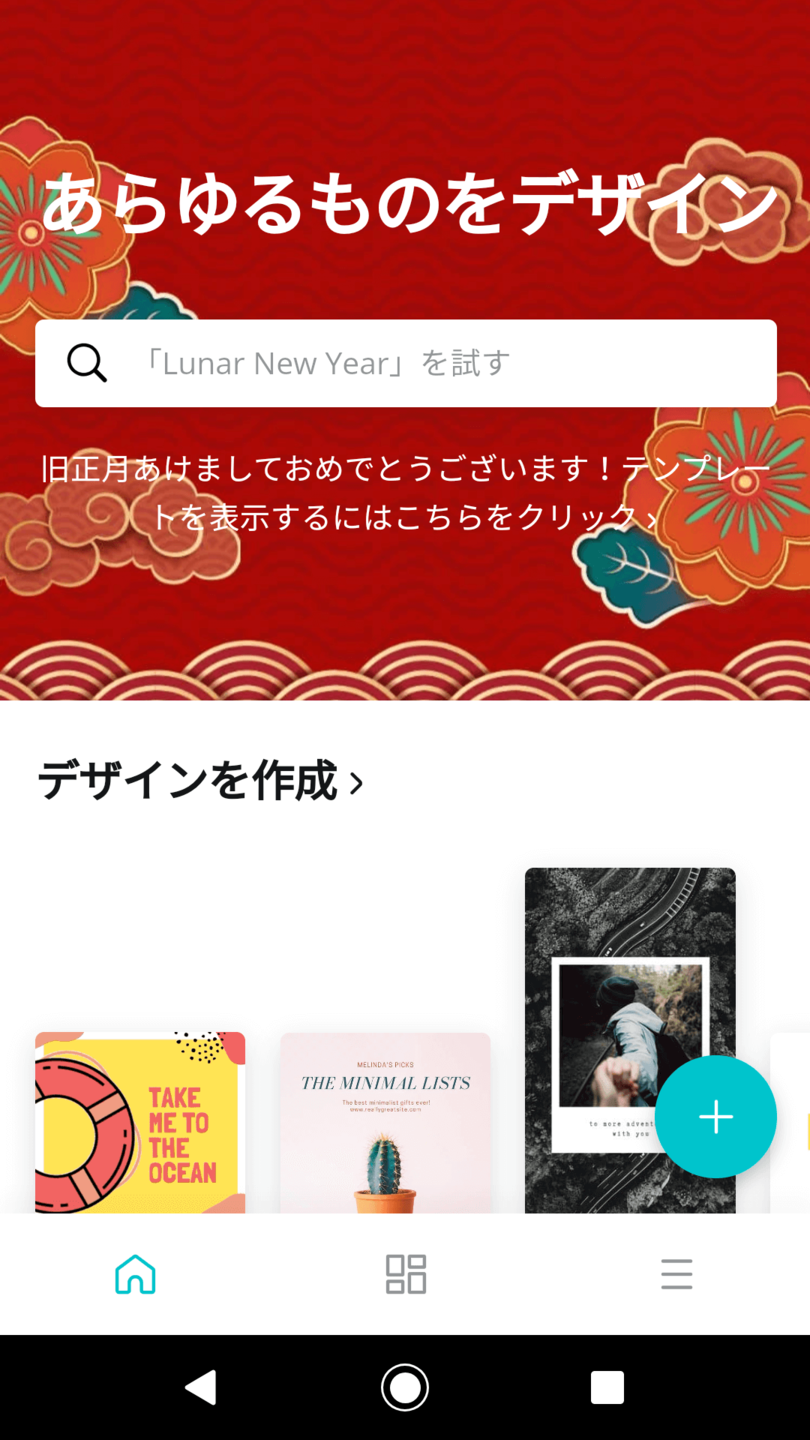
ダウンロードして、カンタンなセットアップを済ませると、トップ画面に検索バーが出てくる。
「Twitter」と打ち込むとツイッターのアイキャッチ画像や、挿入画像を作ることができる。インスタなどの各種画像サイズがあらかじめ用意されているのでカンタン。
「ツイッターの投稿」→「空白」でデザイン開始。

設定を選ぶと、ツイッターなら長方形、インスタなら正方形の既に出来上がったテンプレデザインが沢山出てくる。
テンプレを使いたくなるところだが、使わない。
テンプレはサンプルの画像が高画質でオシャレなので一見して使えそうだが、自分の画像に差し替えると意外と普通。
要らない文字を削除したり、フレームが変えられなかったりと色々面倒なので、空白から始めると良い。
自分で作るテンプレこそ最強。
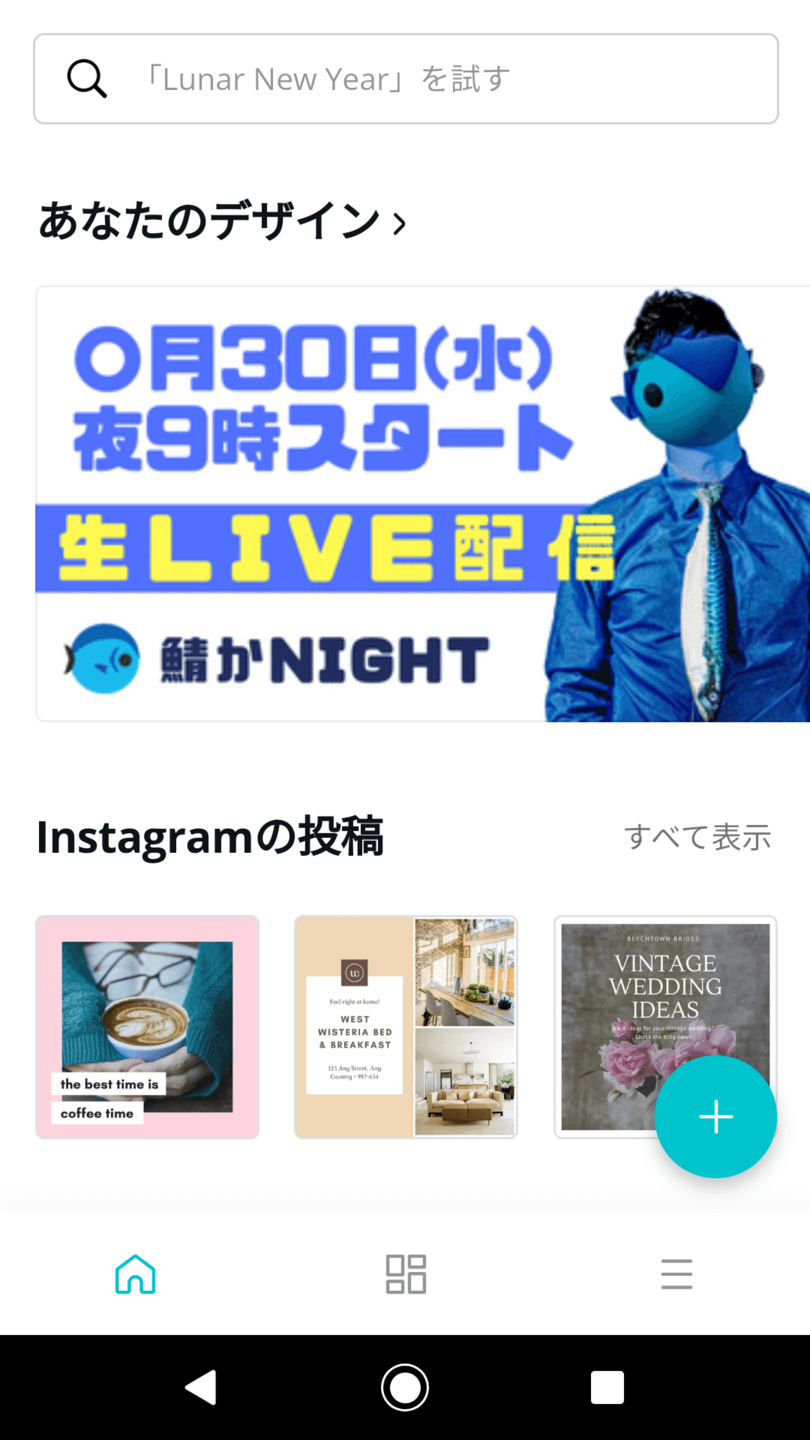
作業途中・完了した画像を保存すると「あなたのデザイン」という項目が増えるので、いつでも自分のテンプレにアクセスしてコピーできる。

remove bg【画像1発くり抜き】
リムーブビージーは、アプリじゃなくサイトなので、サイトをブックマークする。
このサイトは、画像を一瞬でくり抜くサイト。ここでくり抜いた画像を保存して、Canvaに持っていく。
Remove Image Background
サイトの最初の画面「Upload image」をタップすると、自分のスマホから、画像をアップできる。
アップロードが終了すると自動的に背景が切り抜かれた画像が表示される。
グリーンの布を壁にかけて、撮影すると十分すぎるほどキレイにくり抜ける。(その場合みどり色のアイテムは身に付けない)
(しかし、こいつが夜道で現れたら腰を抜かす。。。)

くり抜きが失敗しても、手作業で修正できるがパソコンやiPadの機能がないと美しくはくり抜けない。
スピード感とクオリティを上げるには、撮影時から背景が単色の場所で撮影するようにする。
カメラはスマホでOK。何でも良い。
美肌にしたければ、アプリのカメラでもOK。腰から上を撮影。手。頭。髪の毛が見切れなければ、どんなポーズでも良い。
- 屋外、部屋に関わらず明るい場所で撮る。
- 背景は模様のない、凹凸のない壁の前で撮る。
- 真っ赤、真緑、真っ青、黒板、ホワイトボードの前などが良い
壁の色と同じものを身に着けない。黒板の前で撮る場合は、黒い髪の毛を帽子で隠す
ホワイトボードの前で撮る時は、白い服やアイテムを身に着けない。
くり抜きを自動で行う時は、背景と同じ色を身に着けない。
最もお勧めなのはグリーンバック
1番綺麗にくり抜ける背景は青もしくは緑。その威力にはガチャピンもあらがえない。キレイに抜ける。
単色で緑の壁なんて街中では早々見つからない。なので、個人的には布を1枚買っちゃえと思っている。
コレだけでワンランク上の告知画像が作れる。撮影前に布をガビョウかテープで壁などに貼るだけ。
Canvaの操作を解説【1枚完成まで】
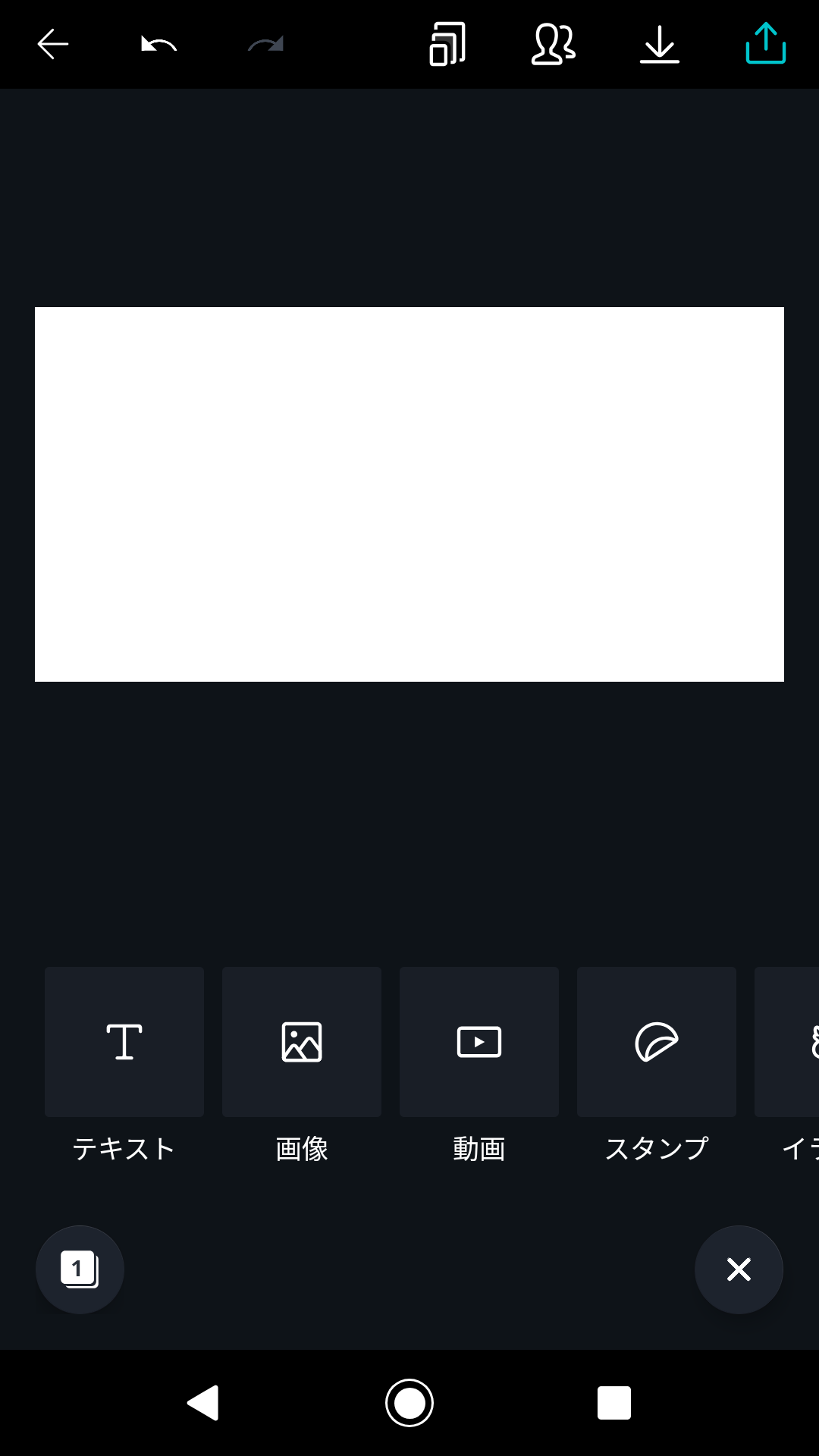
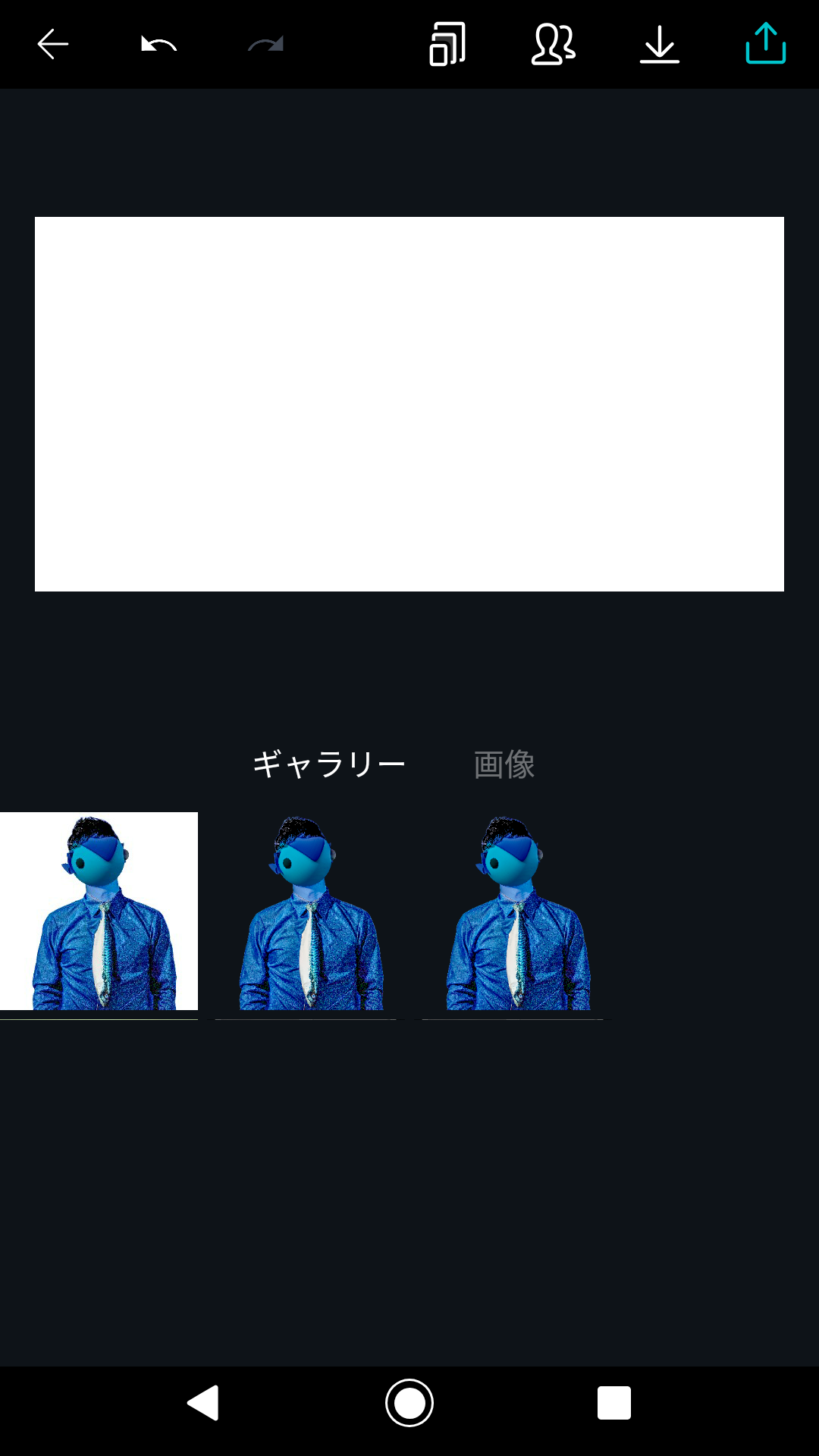
画面右下の「+」をタップすると、テキスト、画像、動画、スタンプなど「挿入するもの」が選べる。画像をタップ。

「ギャラリー」のタブを選ぶと、スマホに保存された画像を選択できる。「リムーブビージー」でくり抜いた画像を挿入。


「リムーブジービー」のサイトでくり抜いたが画像は「ピング」という背景が透明の画像の形式で保存されている。
普段われわれが見ている画像は、だいたい「ジェイペグ」というやつで「ジェイペグ」は背景を透明にすることができない。
透明にしたいときは「ピング(PNG)」と覚えておくとよい。
テキストの挿入
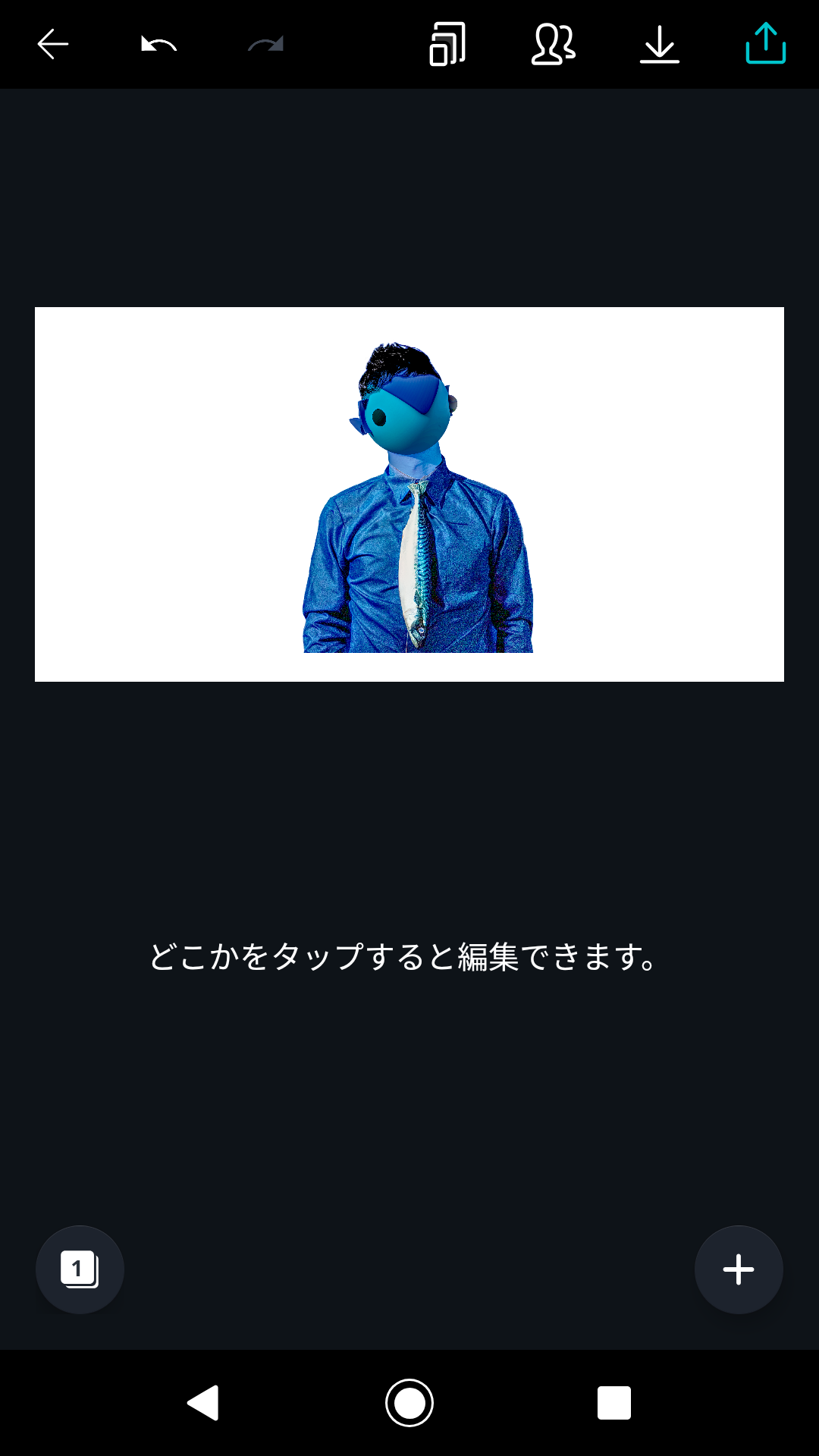
右下の「+」をタップで文字を挿入。
フォントは後から変更できるので、日時だけを入れればOK。

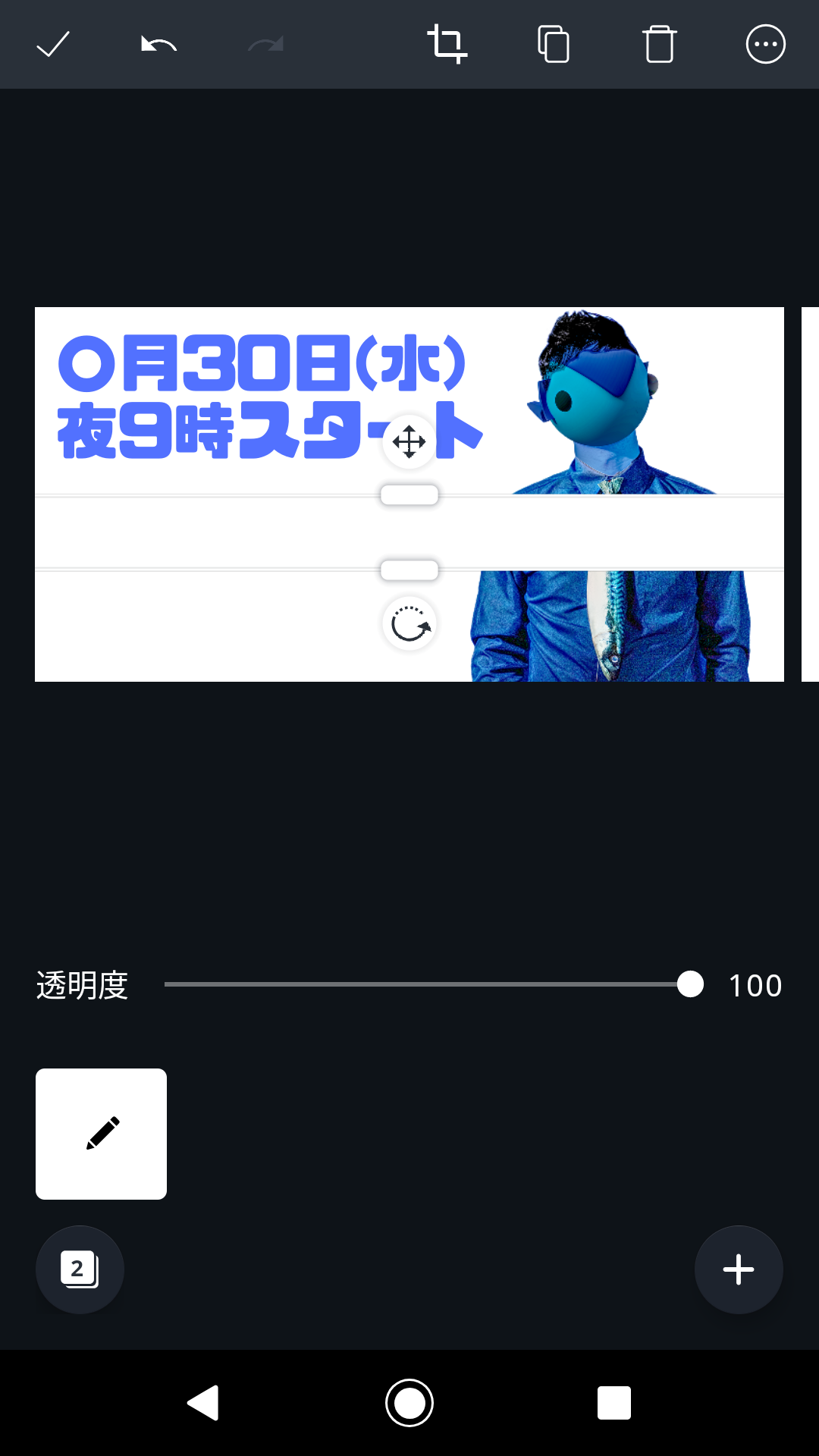
つづいて「+」→「イラスト」→「図形」の順に進んで、ノーマルの長方形を入れて、左右を引き延ばす。
「透明度」のスライダーで、透過させることも出来るがここではしない。
左下の「鉛筆マーク」をタップ。下に進むと色が選択できるので、自分の写真の洋服と同じ色をチョイス。

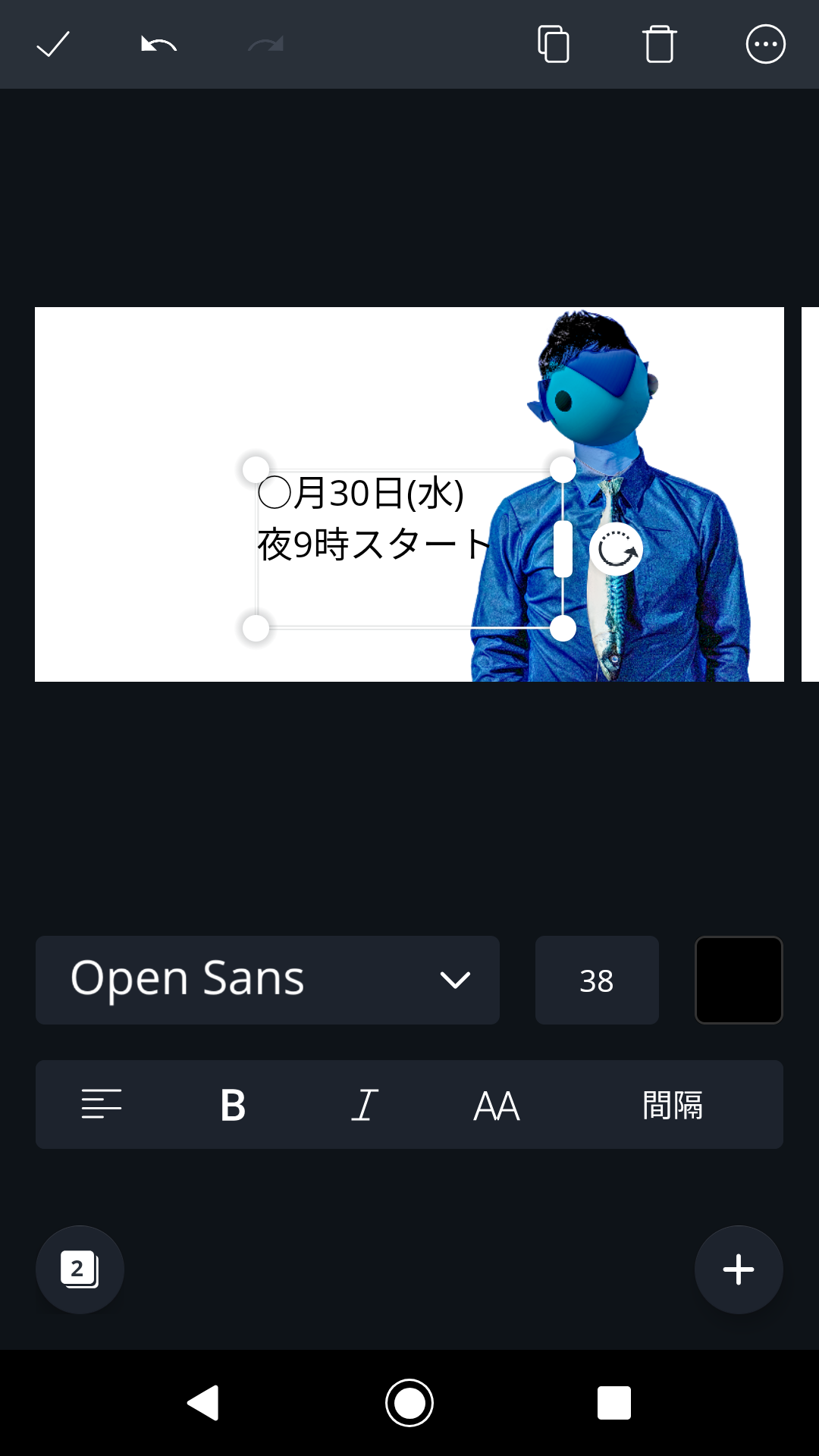
文字は左上に移動。フォントは極太のものをチョイス。文言が2行あるので「文字間」と「行間」を調節した。
横棒が四本のアイコンで文字の「左詰め」「中央」「右詰め」が変更できる。基本は左。


ここからがミソ。
伸ばした青の長方形をタップすると、右上に、3つの点を囲んだ丸マークがでてくる。

タップすると「↓」と「↑」のついたアイコンが現れる。

下は「モノを奥へ」
上は「モノを手前へ」
をそれぞれ意味している。ここでは「青の四角を、人間の奥へやりたい」なので、奥に行くまで下をタップ。
すると手前にあった四角が人間の後ろを通過する。

これは「レイヤー」という、重ねる順序を変更する機能だが、帯を一本人間の奥に通すだけで画像の凄さがちょっぴり増す。
画像を「リムーブビージー」でくりぬく人てまで随分かわる。
次に、なにかを選択した状態で「ゴミ箱」アイコンの左に出てくるのが「コピー」
早速作った文字をコピーしよう。もちろん図形でも画像でもコピー可能。
文字がコピーした「青」のままだと、長方形の上に持ってきた時に、当然同じ色なので見えなくなる。
白色にすると綺麗に、穴が開いたように抜ける。

作った色を選択して、鉛筆マークをタップすると、さらに細かく色が調整できる。
「黒」を作るときは、真っ黒にすると素人感がでる。なので全体で使ってる色(今回は青)から徐々に移動させて、少し青の混ざった黒にすると、他の色となじむ。

まとまったデザインにするコツは「色を抑える」
色を沢山使うほど難しくなるので、服装は単色である必要は無いが、メインの色を1色、サブを1色に抑える。
わたしは、青、黄色、青っぽい黒。で統一した。

個人的には、「配信」や「鯖か」のあとの文字と文字の間がもう少し均等なほうがもっと美しくなるが、文字間の調整はスマホアプリでは難しかった。

可愛いタイプの告知イメージも作った。同じ要領ですぐに作れる。
この「可愛いテイスト」を目指した告知画像がダサすぎる。
女性のデザイン初心者さんが、ここでテクだけ盗んで、わたしの代わりに可愛らしいデザインを生み出してくれる事を心から願っている。
スマホで告知画像作成のまとめ
[su_box title=”ウェブ告知画像をつくる” style=”bubbles” box_color=”#0e63ae”] [su_list icon_color=”#5287ff”]
- Canvaとリムーブビージーを使う
- 切り抜きは撮影で決まる
- 出来れば緑背景で撮影
- 完成したコピーして使いまわし
- 透過画像でプロ感を出す
[/su_list][/su_box]

